Как посмотреть исходный код страницы
Предположим, что вы составляете список гостей на свадьбу. Этот список постоянно меняется: добавились друзья семьи Дима и Света, не смогут прийти троюродные сестры со стороны жены Лида с Наташей. Для представления таких данных из реального мира в Python отлично подходят списки.














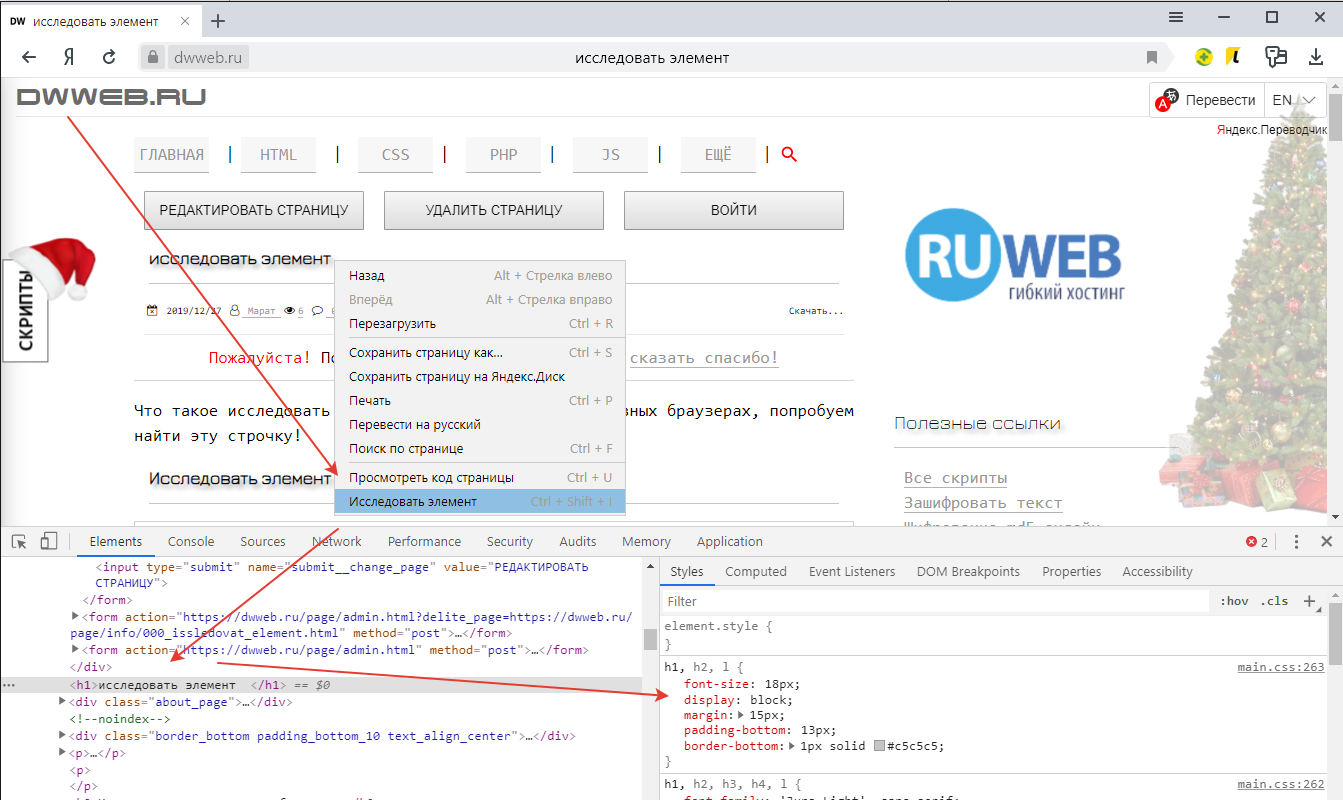
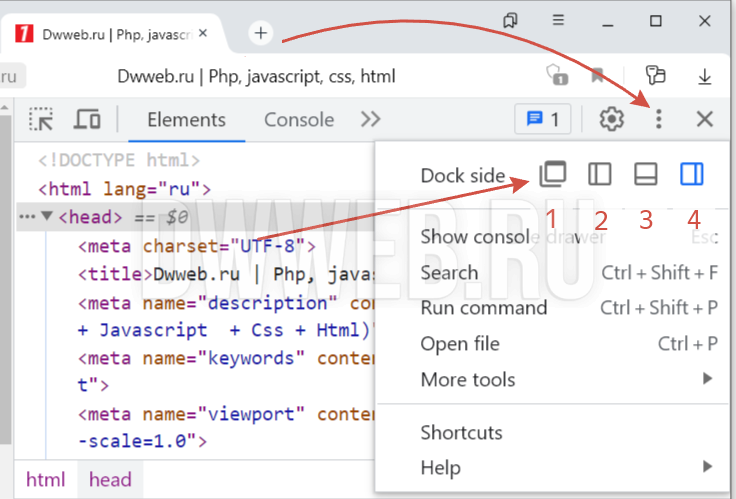
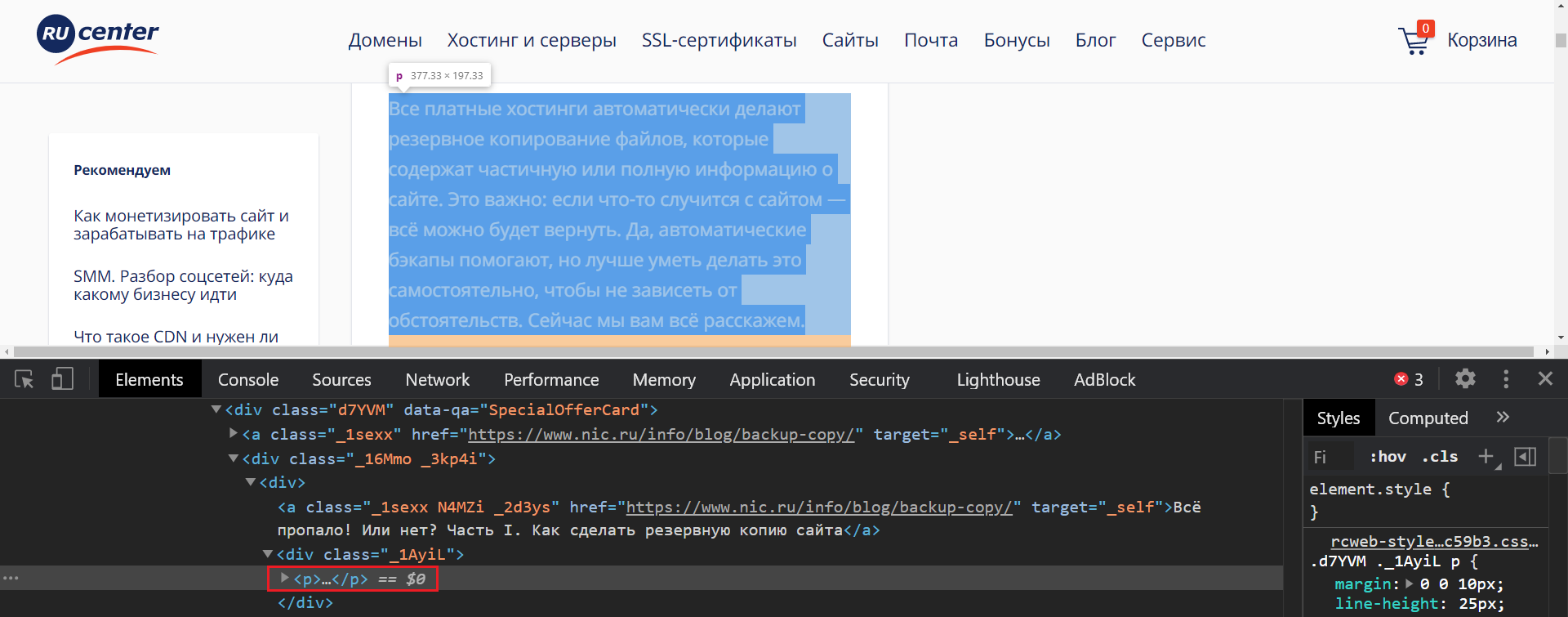
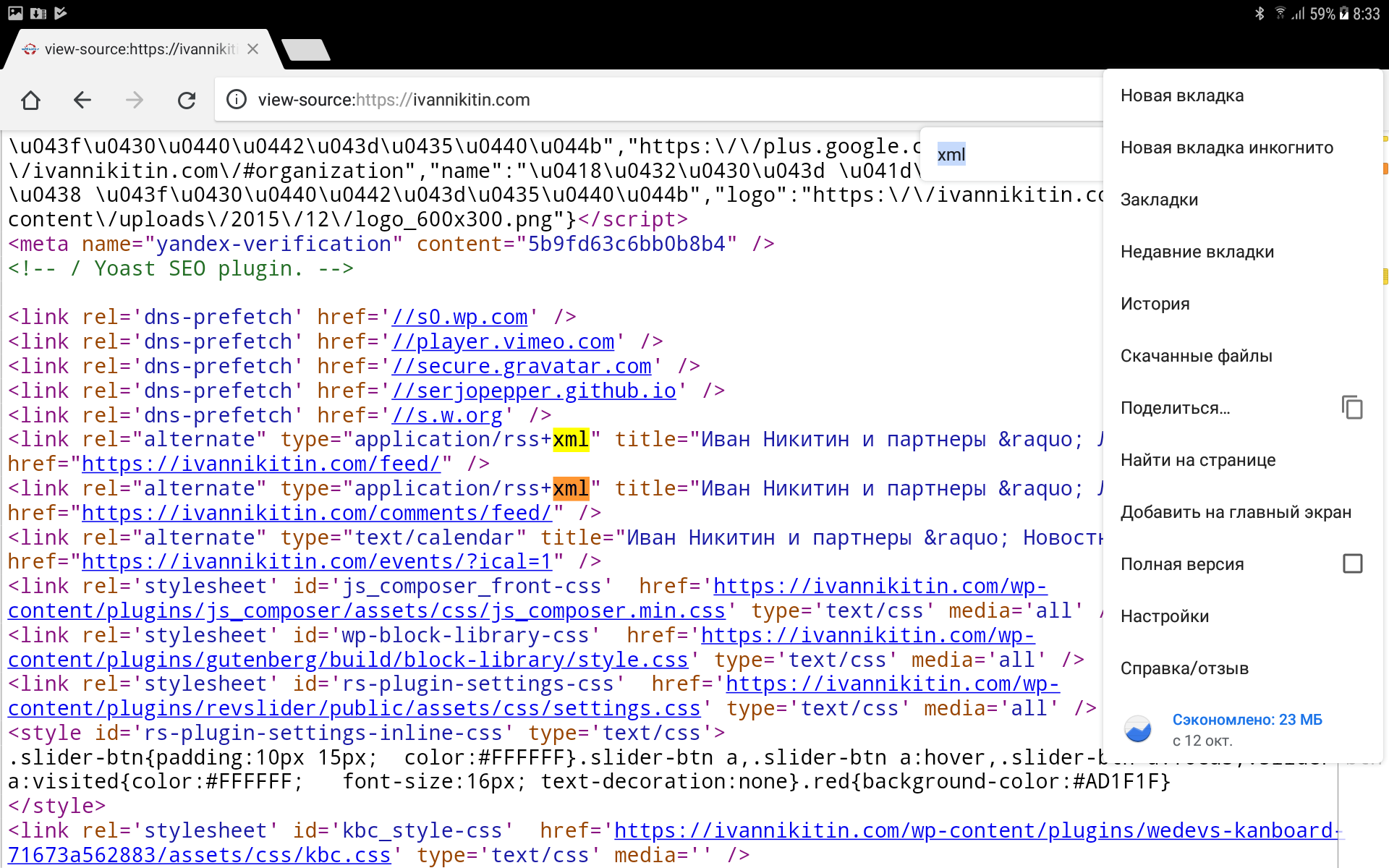
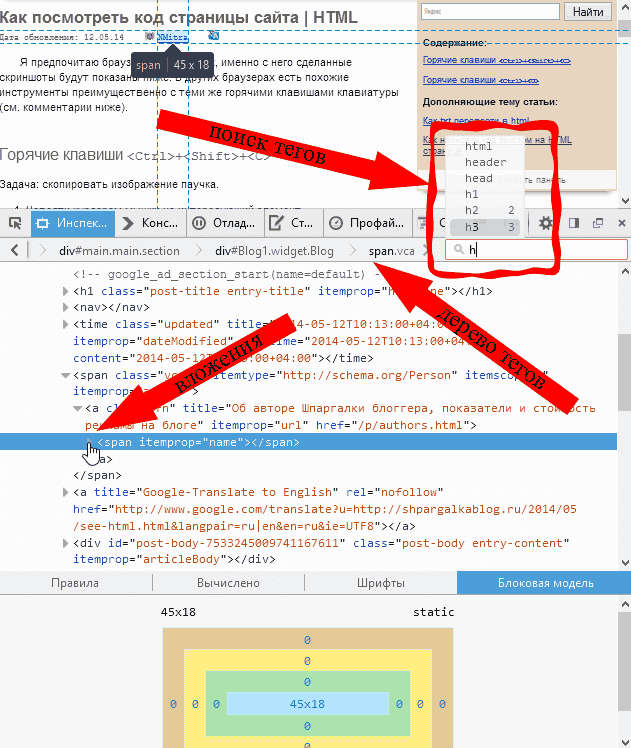
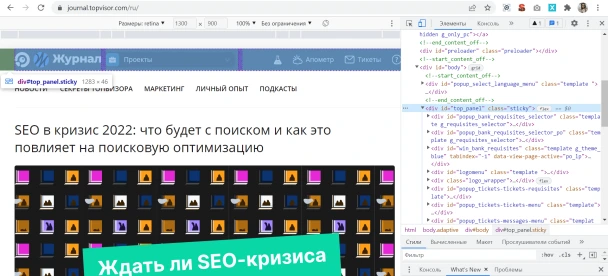
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое — практически всю подноготную сайта. Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье. Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях.





Все сервисы Хабра. София Булгакова BazooQa. CSS Навигация пользователя. Суть проблемы в том, что я не верю что пункты меню это :hover, так как все советы по этому вопросу в Сети не работают.